Форма бронирования на сайт
Для начала использования формы бронирования на вашем сайте, необходимо узнать специальный технический номер вашей компании (токен). Для этого необходимо зайти в Профиль компании на вкладку Компания, там найти строку API токен. Чтобы скопировать токен необходимо нажать на него и он скопируется. После получения номера, необходимо вставить всего несколько строк в код вашего сайта.
Данный код нужно вставить между тегами <head>
<link href="https://rentprog-b5205.web.app/css/app.css" rel="stylesheet"/>
Данный код нужно вставить перед закрывающим тегом </body>
<script src="https://rentprog-b5205.web.app/js/app.js"></script>
Это код непосредственно заявки, его нужно вставить между тегами <body> в нужное вам место
<rentprog-widget
token="токен можно найти в Настройках компании"
locale="ru"
show_all_cars='false'
hidden_car_year='false'
places='[{"place":"Офис","price":0},{"place":"Багажник на крышу","price":300},{"place":"Аэропорт","price":800}]'
equipment='[{"item":"Багажник на крышу","price":400, "daily": true},{"item":"Видеорегистратор","price":600, "daily": false},{"item":"Навигатор","price":500, "daily": false},{"item":"Поперечины","price":1000, "daily": false}]'
chairs='{"price":900, "daily": false}'
boosters='{"price":600, "daily": false}'
middlename_required="false"
agreement='{"text": ", а так же принимаете ", "link_text": "условия аренды", "link": "https://rentprog.ru/ru/agreement"}'
button_classes="text-4xl lg:text-lg h-14 lg:h-10 bg-blue-500 flex justify-center items-center w-full text-white px-4 py-3 mt-2 rounded-md focus:outline-none"
icon_classes="h-14 w-14 bg-yellow-200 rounded-full flex flex-shrink-0 justify-center items-center text-yellow-500 text-2xl font-mono"
form_container="py-8 text-base leading-6 space-y-4 text-gray-700 sm:text-lg lg:text-base"
container_classes="relative px-2 py-4 lg:px-10 lg:py-10 bg-white lg:mx-8 mx-0 shadow"
title_container_classes="block pl-2 font-semibold text-xl self-start text-gray-700"
title_classes="lg:leading-relaxed sm:text-4xl text-xl"
show_email="false"
show_phone="false"
show_middlename="false"
show_birthday="false"
show_passport="false"
show_driver_license="false"
rental_object="Выберите лодку"
>
</rentprog-widget>
token - нужно вставить ваш API токен. Его можно найти в профиле компании, вкладка Компания. Нужно кликнуть на него и токен скопируется в буфер обмена.
locale - язык формы, нужно вставить ru - для русского языка, en - для английского, de - для немецкого , fr - для французского, pt - для португальского, es - для испанского, hi - для хинди, sr - для сербского, tr - для турецкого, th - для тайского, it - для итальянского, id - для индонезийского, pl - для польского, ro - для румынского.
show_all_cars - показывать все автомобили, по умолчанию показываются только свободные на заданные даты с учетом промежутка между бронями заданного в настройках.
car_id - при наличии данного параметра форма будет работать только для одного конкретного автомобиля/объекта аренды. В данный параметр нужно вставить ID автомобиля из системы RentProg. Его можно найти в списке всех объектов или перейдя в карточку авто и посмотрев в параметрах ссылки в адресной сроке браузера.
car_name - используется вместе с параметром car_id. В данный параметр нужно прописать название автомобиля/объекта аренды.
show_email - показывать поле для ввода email или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
show_phone - показывать поле для ввода телефона или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
show_middlename - показывать поле для ввода отчества или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
show_birthday - показывать поле для ввода даты рождения или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
show_passport - показывать поле для ввода данных паспорта или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
show_address - показывать поле для ввода адреса или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
show_driver_license - показывать поле для ввода данных водительского удостоверения или нет. Если стоит "true", то поле будет показано, если стоит "false" поле будет скрыто.
rental_object - параметр который заменяет строку "Выбрать автомобиль" на введённое значение, например "Выберите лодку".
hidden_car_year - скрывать год выпуска автомобиля, если стоит "true", то год будет скрыт, если стоит "false" или параметр отсутствует, то год будет показан.
passport_required - поля данных паспорта, если стоит "true", поля становятся обязательными для заполнения.
driver_license_required - поля данных водительского удостоверения, если стоит "true", поля становятся обязательными для заполнения, если "false" то необязательными.
birthday_required - поле даты рождения, если стоит "true", поля становятся обязательными для заполнения, если "false" то необязательными.
email_required - поле Email, если стоит "true", поля становятся обязательными для заполнения, если "false" то необязательными.
phone_required - поле ввода телефона, если стоит "true", поля становятся обязательными для заполнения, если "false" то необязательными.
middlename_required - поле ввода отчества, если стоит "true", поля становятся обязательными для заполнения, если "false" то необязательными.
places - это места выдачи и приёма с указанием цен за доставку/приём. Если вам не нужны данные поля, удалите данный параметр.
equipment - список дополнительного оборудования, daily - оплата посуточно или на весь срок аренды, price - цена. Если вам не нужно данное поле, просто удалите данный параметр.
chairs - детские кресла, daily - оплата посуточно или на весь срок аренды, price - цена. Если вам не нужны данные поля, удалите данный параметр.
boosters - детские кресла без спинки (сидушки), настройки те же. Если вам не нужны данные поля, удалите данный параметр.
agreement - первая строчка она фиксированная, так как мы собираем персональные данные, если вы хотите дописать ссылку на свои условия, то нужно заполнить данный параметр.
Если параметры chairs, boosters, equipment, agreement не нужны, просто удалите их из кода.
Визуальное оформление
Для оформления используется библиотека Tailwind v2. Более подробно о ней здесь. Для ускорения загрузки формы используются не все классы, только те, которые уже используются в форме, а так же все классы цвета фона и текста (bg-... и text-...). Если вам очень нужен какой то дополнительный класс, пожалуйста напишите в поддержку и мы его добавим. Если вы хотите внести изменения, используйте переменные ниже. Лучше всего оставить классы по умолчанию, которые отвечают за отступы и тд, и изменять только классы отвечающие за цвет фона и текста. Но внесение изменений в отступы и тд так же возможны, но это может повлиять на отображение на разных устройствах, пожалуйста будьте внимательны. Значения по умолчанию вы можете посмотреть в примере выше, а так же в сгенерированной форме на своем сайте. Использование переменных ниже необязательно, если их не заполнить, будут взяты значения по умолчанию.
button_classes - css классы, управляющие визуальным отображением кнопок.
icon_classes - css классы, управляющие визуальным отображением иконки слева.
container_classes - css классы, управляющие визуальным отображением контейнера.
form_container - css классы, управляющие визуальным отображением контейнера формы.
title_container_classes - css классы, управляющие визуальным отображением контейнера заголовка.
title_classes - css классы, управляющие визуальным отображением заголовка.
Пример установки формы на конструктор Tilda в этом видео.
Отслеживание конверсий
Для отслеживания конверсий и оптимизации рекламных кампаний в Яндекс Директ в форму встроены javascript события, которые срабатывают при поиске и отправке заявки. Для работы обязательно наличие счетчика Яндекс Метрики и настроенных целей.
yandex_metrika_id - данный параметр отвечает за привязку счетчика Яндекс Метрики и встроенных событий. В него нужно вставить номер счетчика. Так же, для срабатывания нужно создать две цели на javascript события.
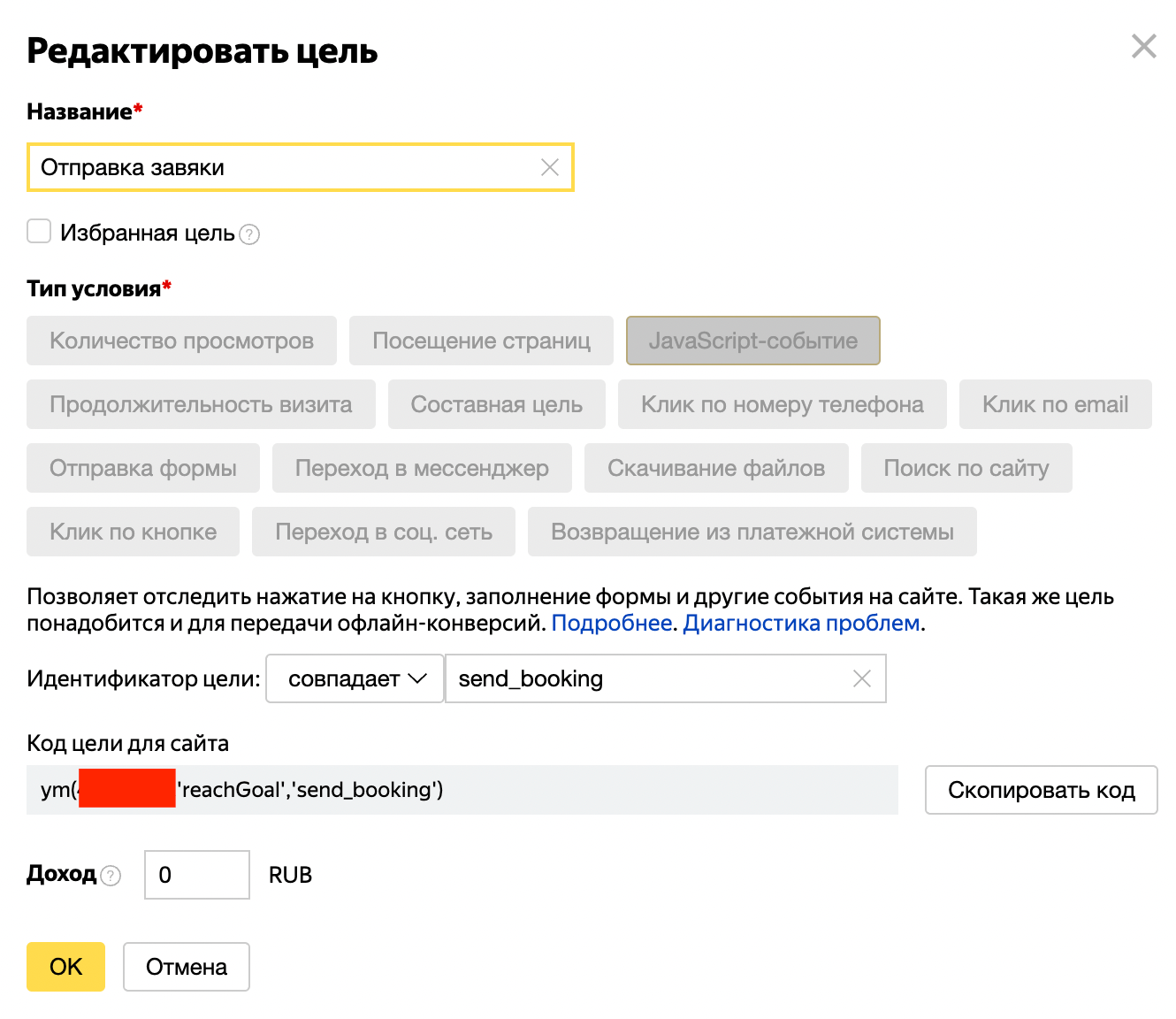
Для срабатывания нужно создать две цели в Яндекс Метрике на javascript события, где идентификатор цели совпадает с search_cars и вторую где идентификатор цели совпадает с send_booking.